|
|
Move on to:
MODULE 5 OF 9
How to create a simple nonprofit website that still makes an impact.
How do you check all the boxes of creating a marketing asset that is crucial to your organization's success?
A nonprofit’s website is quite possibly the most important and central component of its brand identity. It is often the first place where a nonprofit makes a first impression with its audience.. and we know what they say about first impressions — they make or break a relationship.
Not only is the website an important tool in inspiring others to take action and set you apart from other organizations, it is also the one place that caters to ALL of your stakeholders and their different needs. Effective nonprofit websites check all boxes from stellar content to modern, engaging web design, from brand recognition to organization credibility, from generating revenue to performance.
Let’s explore some crucial checkboxes to tick, in order for your nonprofit website become a valuable asset for the organization that drives its mission and advances success.
Short and Clear Mission Statement
Your website’s primary job is to raise awareness about your mission and the work you are doing in the community. The homepage is the first page of your website that greets the visitors and a good website design will deliver the mission within it’s first glance. Research shows that you have approximately 10 seconds to deliver your message, so keep it short, simple and visually attractive with accompanying pictures and/or videos.
For example, check out the homepage layout of charity:water. There is no missing the fact that the this nonprofit's mission is to bring clean and safe drinking water to people around the world.

A place to learn about grassroots development in action.
This article is part of our free 9-part course, Creating a Marketing Strategy for Community Nonprofits.

Another example is World Housing. Their mission to provide a home for families living in a slum, and it is evident within seconds of landing on their page.

Modern, User-Centric and Responsive Web Design
A good website design is clean, well-structured and encourages visitors to explore the site. Such user-centric web design makes navigating through the website easy and intuitive, which helps visitors stay longer on the website instead of dropping out. Lastly, the correct and consistent use of branding elements such as logos, fonts and colors is crucial to maintain brand identity.
charity:water is a prime example of good website design. On their homepage, they employ the use of “tiles” that enlist all the actions you can take in order to support them. The look is sleek, modern and the colours capture a visitors interest.

Mobile Friendly
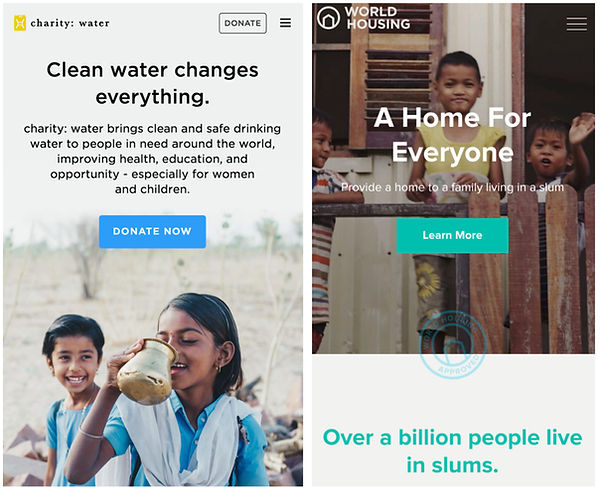
A mobile responsive (one that automatically adapts to different screen sizes) website design is imperative in todays digital age. According to a Google survey of 2 million people, 40% of survey participants said they conducted research about charities on their mobile devices and 25% said they made donations using smartphones and tablets. In order to not lose out on such a large chunk of online traffic, a nonprofit’s website NEEDS to be mobile responsive. Here is what charity:water and World Housing’s homepages look like on a mobile device:

Notice that while the navigation is now tucked away in top right corner, the important call to actions (donate, learn more buttons) along with the mission statement and visuals are still clearly readable.
Clear Call to Action
Once you’ve captured the website visitors interest, what do you want them to do? The answer to this question should be quick, intuitive and easily locatable on your ANY page of your website. For instance, a donor shouldn’t have to search for their next step, a ‘Donate’ button ready to be clicked should be available to them no matter whichever page they are on.
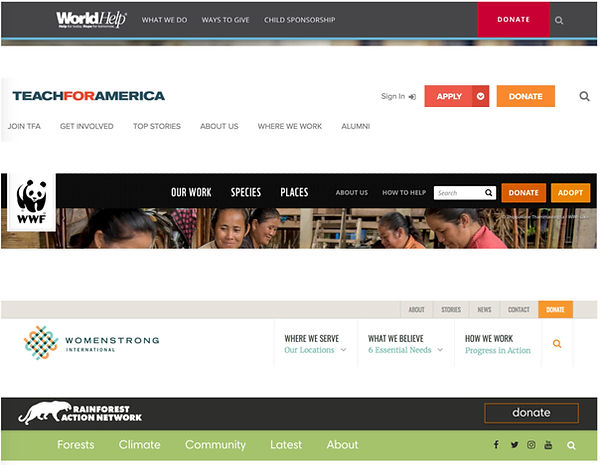
Most nonprofit websites include a large, brightly coloured (that is within their branding guidelines!) right in the main navigation bar so visitors can access it at all times while they browse their site. Check out these examples of difficult-to-miss donate buttons:

Remember, a call to action is not always a donate button — it could be a call to connect via email, to follow the organization on social media, call to volunteer, or support an ongoing campaign.
In the examples above, Teach For America has an ‘Apply’ button and WWF has an ‘Adopt’ button, displayed alongside the respective ‘Donate’ buttons because they are important programs of these charities.
Conservation takes it one step ahead and sends users a popup the first time they land on their website, with a simple motivator statement and a donation button.

Simplicity of Processes
Having a clear call to action is just the first step to gaining your audiences attention. There is nothing worse than clicking on a button and getting lost in a haze of complicated and confusing processes that follow. You want to make all processes, however big (for example, donating money) or small (for example, sending you an enquiry email) as simple and convenient as possible.
Here is an example for a donation page from charity:water. The process of donating is divided into stages and the design of the donation box and the remainder of the page are simply designed to not overwhelm the donor with useless information.

Another great example is the donation page on ASPCA. Note that this page provides pre-decided donation amounts (with a default selected option) to further help the donor to make a quick decision and follow through the process. They also have a small write-up on the ways the donated funds will be utilised — this is an excellent way to assure your donors that they are making a difference by supporting your organisation!

One of the most common processes included on most websites is an email sign-up form. ASPCA’s sign-up form follows a simple, easy to follow design:

Teach For America uses a similar sign-up form, but includes a simple check box to take into account if the visitor is interested in one of their core programs:

Stellar Content!
You’ve probably heard this before, and you will keep hearing this in the future — content is king! Lets explore a few things that help make content worth reading, and sharing.
Compelling Visual Elements
One of the most crucial cornerstones to building an effective nonprofit website are the visual elements you will use on its various pages. Infographics and icons help succinctly display all sorts of content ranging from an in-depth view of your organisation and its mission, to the impact achieved. Be Girl uses an infographic to convey the statistics of what ails their beneficiaries and how they help them. It’s hard to miss and very easy to follow.

Similarly, Women Strong first uses subtle and eye-catching icons to break down information in an easy-to-read manner for it’s visitors —

— then, follows it up with an infographic representation of their mission statement.

Less is more! Well done infographics and icons sometimes convey more than pages of text, and are the quickest way to give your website a much needed facelift.
Storytelling Photography
Compelling storytelling photography and videography is one of the main things that leads to an engaging user experience and high donor retention on your website. All website examples we have look at so far put people in the middle of action — photos of smiling, happy beneficiaries allows these nonprofits to create an emotional connection with the website visitor.
Modern nonprofit websites are also now increasingly using videos to display their programs in process or the impact achieved. Check out Invisible Children, World Housing or United Way Mumbai — all of these websites make use of videos that up the ante of their homepage layouts.
Engaging Narrative
Studies have indicated that telling a story is a persuasive effect on the listener (or reader). While facts and statistics appeal to our rational sides and help us base further decisions on reason, it is a compelling narrative that sways our emotions ultimately pushes our buy-in.
The stories you tell through your website and the way in which you tell them, help forge personal and emotional connections with the website visitor. In order to achieve the best results, stay true to yourself and share real stories of how the work you do affects, changes and improves the communities you work with. Talk about your history and your outreach, your mission and goals to build credibility among your visitors. The connections you form with your website visitors will have a tremendous impact on the overall outreach of your organization in the long run.
(Make sure your content is easy to share socially in order to drive traffic towards your website!)
In Summary
Nonprofit websites have changed significantly over the last decade or so. The most effective websites today are the ones that deliver the right content to all their stakeholders with an appealing design that’s true to their brand, provide an engaging design and makes it easy for the visitors to take action.
It was easier in the past to dismiss the need for a good website design due to limited resources. But as technology and free tools are made available to nonprofits, it is now easier than ever to create a website that not only ties together the brand of your organization and helps push your mission forward, but also one that brings in more resources — money, volunteers, supporters — than ever before.
About the Author
Anita started her professional career with a degree in computer science engineering, but over the last 8 years, has helped various corporate and nonprofit organisations develop their marketing strategy. She is passionate about conceptualising and implementing innovative campaigns that help build powerful brands. Anita has been a blogger and photographer for over a decade, and in her spare time can be found coding Tumblr themes, rereading Tolkien, journaling her adventures over at That’s So Annie or trying her hand at learning something new (right now, it’s baking)






